앞서 비트맵관련 매트릭스를 사용하여 필요한 값을 변환하여 색상을 변환하였지만 크기나 위치, 기울기를 조절할 때도 3*3 매트릭스를 이용할 수 있다. 매트릭스를 이용하면 좀 더 세밀한 편집작업이 가능해지면 편집툴과 같은 조절툴을 만들 수 있고 무엇보다 연산시 Twip의 오차를 줄일 수 있다.
* Matrix
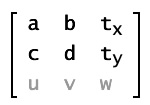
매트릭스는 우리말로는 행렬이다. 국어지만 정말 쉽게 말을 지은거 같다. 말 그대로 행을 열에 곱하고 값을 더한 값이 결과 값인 것이다.
* Twip
Twip이란 1픽셀의 값을 20Twips이라는 단위로 사용하는데 이동시 소수점의 값을 모니터에서 표현할 수 없어진다.
이러한 과정이 쌓이다 보면 1픽셀 이상의 거리오차를 발생할 수 있다.
mc.x += 1.5 -> 1,2,3.. (X) mc.x += 1.5 -> 1,3,4,6... (O)
[ Matrix 적용 메서드 ]
• BitmapData object 의 draw() method
• Graphics object 의 beginBitmapFill() method, beginGradientFill() method, or lineGradientStyle() method
[ 속성 ]
• matrix.a = 0 : 1행 1열의 값으로서, 가로크기 (%단위)
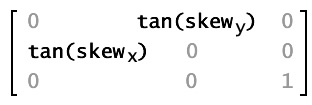
• matrix.b = 0 : 1행 2열의 값으로서, 세로기울기%단위)
• matrix.c = 0 : 2행 1열의 값으로서, 가로기울기(%단위)
• matrix.d = 0 : 2행 2열의 값으로서, 세로크기 (%단위)
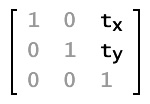
• matrix.tx = 0 : 수평으로 이동 startX (px단위)
• matrix.ty = 0 : 수직으로 이동 startY (px단위)
[ 변형(affine transformations) 주요 메서드나 성분 ]
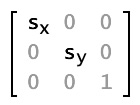
• matrix.scale( 1 , 1 ) : 크기
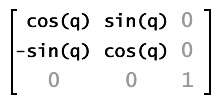
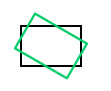
• matrix.rotate( 0 ) : 회전
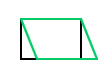
• skew : 기울기
• matrix.translate( 0, 0 ); : translate(startX, startY)
• matrix.invert(); : 사용된 행렬의 조절값을 반대로 적용한다..(크기 0.5 -> 1.5 회전 90 -> -90 )
위의 성분처럼 3*3 매트릭스를 사용하여 크기나 회전, 이동 등을 할 수 있다. 단 일반 x,y...등 속성을 중복하여 사용할 때는 매트릭스의 값을 갱신시켜야 서로가 원활하게 반영된다.
'AS3.0 Cookbook/필터와 변환'에 해당되는 글 4건
- 2008.08.30 매트릭스(행렬) 1
- 2008.08.30 ColorMatrixFilter를 이용한 이미지 3대 (채도 , 밝기 , 대조)조절
- 2008.08.23 색상 변화
- 2008.08.23 AS3에서 필터 사용하기
AS3.0 Cookbook/필터와 변환2008. 8. 30. 14:02
[위 무비는 senocular라이브러리를 사용하였다]
AS3.0 Cookbook/필터와 변환2008. 8. 30. 13:23
AS3에 ColorMatrixFilter를 사용하여 채도나 밝기, 대조 값 등을 조절할 수 있다. ColorMatrixFilter는 5*4행렬의 값을 이용하여 주변의 픽셀값과 행렬의 값을 연산하여 적용하게 된다.
[ 채도변경 ]
a b c 0 0
d e f 0 0
g h i 0 0
0 0 0 1 0
위와 같은 행렬에 a~i까지의 변수에 값을 입력한다.
다음은 상수와 변수의 값을 설정하여 a~i의 값을 추출한 코드이다.
var _value:Number = value/100
var nRed:Number = 0.3086;
var nGreen:Number = 0.6094;
var nBlue:Number = 0.0820;
var a:Number = (1-_value) * nRed + _value;
var b:Number = (1-_value) * nGreen
var c:Number = (1-_value) * nBlue
var d:Number = (1-_value) * nRed
var e:Number = (1-_value) * nGreen + _value;
var f:Number = (1-_value) * nBlue
var g:Number = (1-_value) * nRed
var h:Number = (1-_value) * nGreen
var i:Number = (1-_value) * nBlue + _value;
[ 밝기변경 ]
a 0 0 0 0
0 a 0 0 0
0 0 a 0 0
0 0 0 1 0
위와 같이 RGB의 값에 동일한 곱하거나 나누어서(scale)값을 얻어 반영하거나
아래처럼 동일하게 이동(offset)하여 값을 설정하기도 한다.
1 0 0 0 a
0 1 0 0 a
0 0 1 0 a
0 0 0 1 0
[ 대조변경 ]
대조는 scale과 offset에 각각 동일한 값을 반영하여 설정한다.
a 0 0 0 b
0 a 0 0 b
0 0 a 0 b
0 0 0 1 0
[ 채도변경 ]
a b c 0 0
d e f 0 0
g h i 0 0
0 0 0 1 0
위와 같은 행렬에 a~i까지의 변수에 값을 입력한다.
다음은 상수와 변수의 값을 설정하여 a~i의 값을 추출한 코드이다.
var _value:Number = value/100
var nRed:Number = 0.3086;
var nGreen:Number = 0.6094;
var nBlue:Number = 0.0820;
var a:Number = (1-_value) * nRed + _value;
var b:Number = (1-_value) * nGreen
var c:Number = (1-_value) * nBlue
var d:Number = (1-_value) * nRed
var e:Number = (1-_value) * nGreen + _value;
var f:Number = (1-_value) * nBlue
var g:Number = (1-_value) * nRed
var h:Number = (1-_value) * nGreen
var i:Number = (1-_value) * nBlue + _value;
[ 밝기변경 ]
a 0 0 0 0
0 a 0 0 0
0 0 a 0 0
0 0 0 1 0
위와 같이 RGB의 값에 동일한 곱하거나 나누어서(scale)값을 얻어 반영하거나
아래처럼 동일하게 이동(offset)하여 값을 설정하기도 한다.
1 0 0 0 a
0 1 0 0 a
0 0 1 0 a
0 0 0 1 0
[ 대조변경 ]
대조는 scale과 offset에 각각 동일한 값을 반영하여 설정한다.
a 0 0 0 b
0 a 0 0 b
0 0 a 0 b
0 0 0 1 0
위 무비는 간단하게 각 행렬식만 따로 대입해 보았다. 저장이나 리셋의 기능은 생략~
AS3.0 Cookbook/필터와 변환2008. 8. 23. 12:10
AS3에서는 ColorMatrixFilter보다 기능은 축소되어있지만 보다 사용하기 편한 ColorTransform이라는 클래스를 지원하고 있다. 이 클래스 모든 DO객체들이 colorTransform이라는 속성으로 가지고 있고, 이곳에 자신의 값을 복제하여 대입하거나 새로운 ColorTransform()를 만들어 대입하여도 된다.
이 클래스의 주요 기능은 색상의 변화인데 기존에 가지고 있던 색상의 ARGB채널의 값을 교체하거나 곱하여 색상에 변화를 얻고자 하는 것이다.
이 클래스의 속성은 크게 3개지로 나눌 수 있는데 color속성과 offset속성multiplier속성으로 나눌 수 있다.
color속성은 16진수의 컬러값으로 해당 DO의 색상을 교체하는 것이며 multiplier은 각 픽셀에 10진수의 지정 값을 곱하여 색상 채널의 차이를 벌리는 역할을 하고 offset은 곱한 후 해당 채널 값에 더해지는 -255에서 255 사이의 값을 설정한다.
이와 같은 기능은 플래시툴에서 하단 속성 창에 Advanced Effect와 같은 역할을 한다. 이러한 클래스를 사용하여 ColorMatrixFilter의 반전이나 대비, 농도등을 조절 할 수 있다.
이 클래스의 주요 기능은 색상의 변화인데 기존에 가지고 있던 색상의 ARGB채널의 값을 교체하거나 곱하여 색상에 변화를 얻고자 하는 것이다.
이 클래스의 속성은 크게 3개지로 나눌 수 있는데 color속성과 offset속성multiplier속성으로 나눌 수 있다.
color속성은 16진수의 컬러값으로 해당 DO의 색상을 교체하는 것이며 multiplier은 각 픽셀에 10진수의 지정 값을 곱하여 색상 채널의 차이를 벌리는 역할을 하고 offset은 곱한 후 해당 채널 값에 더해지는 -255에서 255 사이의 값을 설정한다.
이와 같은 기능은 플래시툴에서 하단 속성 창에 Advanced Effect와 같은 역할을 한다. 이러한 클래스를 사용하여 ColorMatrixFilter의 반전이나 대비, 농도등을 조절 할 수 있다.
AS3.0 Cookbook/필터와 변환2008. 8. 23. 11:41
AS3에서는 몇가지 필터를 제공한다. 필터는 사용법에 따라 기본형과 고급형 필터로 구분하게 되는데
우선 기본 필터는 다음과 같고 각 필터에서 제공하는 속성이나 메서드만으로 효과를 볼 수 있다. 보통 필터는 Display Object에 filters라는 속성에 배열로 설정한다.
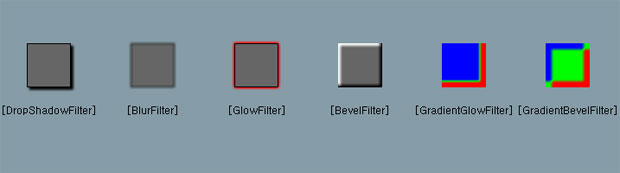
DropShadowFilter : DO(display object)에 그림자를 만들어 주는 필터
BlurFilter : DO에 흐림효과를 만들어 주는 필터
GlowFilter : DO주변으로 네온사인처럼 빛이 퍼지는 효과를 만드는 필터
BevelFilter : DO에 두께감을 넣어서 입체감을 살려주는 필터
GradientBevelFilter : 기본 BevelFilter에서 색상을 다양하게 설정할 수 있는 필터
GradientGlowFilter : 기본 GlowFilter에서 색상을 다양하게 설정할 수 있는 필터

이와 같은 기본 필터외에 AS3에서는 ConvolutionFilter와 ColorMatrixFilter와 같은 고급필터를 제공한다. 이들을 사용하려면 영상처리방법이나 행렬법을 조금 알아야 한다. 위의 필터들은 행렬식에 의한 변형식(마스크)을 만들어 DO의 픽셀에 반영하기 때문이다. 보통 행렬은 ConvolutionFilter는 3*3행렬을 사용한다.
그리고 ColorMatrixFilter는 5*4행렬을 사용한다.
보통 행렬에 들어 있는 값으로 해당되는 각 픽셀의 값을 곱하고 모든값을 더하여 그 값을 해당(중심) 픽셀의 값으로 사용한다. 이러한 과정을 통해 주변과 색차이가 덜하게(블러) 또는 차이를 심하게(샤프닝)두어 여러가지 효과를 낼 수 있다.
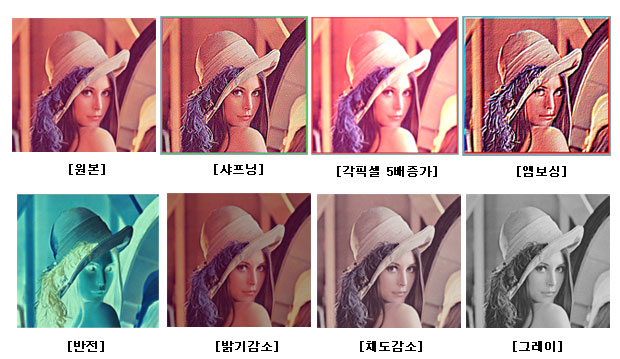
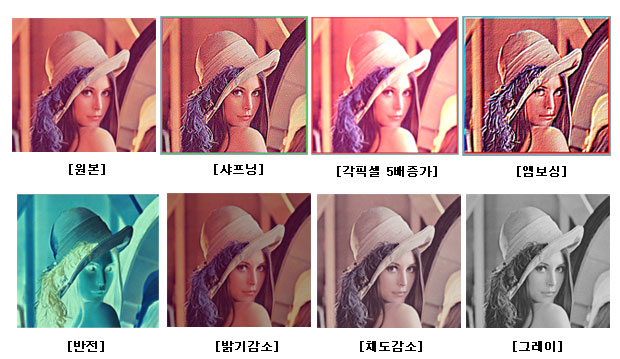
 위의 이미지는 ConvolutionFilter와 ColorMatrixFilter필터를 적용한 것 이다. 위에 줄은 ConvolutionFilter필터를
위의 이미지는 ConvolutionFilter와 ColorMatrixFilter필터를 적용한 것 이다. 위에 줄은 ConvolutionFilter필터를
아래줄은 ColorMatrixFilter를 사용하여 반영하였다.
이러한 필터의 보다 다양한 효과를 적용하려면 영상처리 기법을 알아야하는데 시중에 많은 책들이 나와있다.
우선 저와 친분이 있는 이문호님의 http://blog.conv2.com/index.php의 블로그에 가면 영상처리기법이나 Matlab관련 책을 많이 저술해 주셨다. 물론 AS3용으론 아직 시중이 시판된거는 없지만 C나 Java는 교재가 많으므로
관심있으신 분들은 Java쪽 교재를 보시면 응용하기가 편하실 꺼다. 최근 홍릉출판사에서 나온 "디지털 영상처리 기본프로그래밍"이라는 책이 내용도 많고 예제도 상당히 많다.
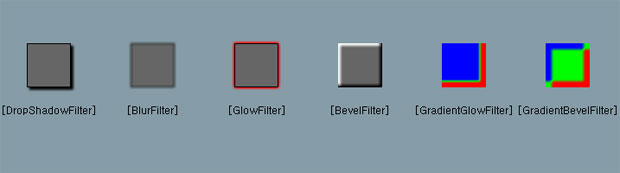
우선 기본 필터는 다음과 같고 각 필터에서 제공하는 속성이나 메서드만으로 효과를 볼 수 있다. 보통 필터는 Display Object에 filters라는 속성에 배열로 설정한다.
DropShadowFilter : DO(display object)에 그림자를 만들어 주는 필터
BlurFilter : DO에 흐림효과를 만들어 주는 필터
GlowFilter : DO주변으로 네온사인처럼 빛이 퍼지는 효과를 만드는 필터
BevelFilter : DO에 두께감을 넣어서 입체감을 살려주는 필터
GradientBevelFilter : 기본 BevelFilter에서 색상을 다양하게 설정할 수 있는 필터
GradientGlowFilter : 기본 GlowFilter에서 색상을 다양하게 설정할 수 있는 필터

[필터 효과 예시]
이와 같은 기본 필터외에 AS3에서는 ConvolutionFilter와 ColorMatrixFilter와 같은 고급필터를 제공한다. 이들을 사용하려면 영상처리방법이나 행렬법을 조금 알아야 한다. 위의 필터들은 행렬식에 의한 변형식(마스크)을 만들어 DO의 픽셀에 반영하기 때문이다. 보통 행렬은 ConvolutionFilter는 3*3행렬을 사용한다.
그리고 ColorMatrixFilter는 5*4행렬을 사용한다.
보통 행렬에 들어 있는 값으로 해당되는 각 픽셀의 값을 곱하고 모든값을 더하여 그 값을 해당(중심) 픽셀의 값으로 사용한다. 이러한 과정을 통해 주변과 색차이가 덜하게(블러) 또는 차이를 심하게(샤프닝)두어 여러가지 효과를 낼 수 있다.

아래줄은 ColorMatrixFilter를 사용하여 반영하였다.
이러한 필터의 보다 다양한 효과를 적용하려면 영상처리 기법을 알아야하는데 시중에 많은 책들이 나와있다.
우선 저와 친분이 있는 이문호님의 http://blog.conv2.com/index.php의 블로그에 가면 영상처리기법이나 Matlab관련 책을 많이 저술해 주셨다. 물론 AS3용으론 아직 시중이 시판된거는 없지만 C나 Java는 교재가 많으므로
관심있으신 분들은 Java쪽 교재를 보시면 응용하기가 편하실 꺼다. 최근 홍릉출판사에서 나온 "디지털 영상처리 기본프로그래밍"이라는 책이 내용도 많고 예제도 상당히 많다.