앞서 비트맵관련 매트릭스를 사용하여 필요한 값을 변환하여 색상을 변환하였지만 크기나 위치, 기울기를 조절할 때도 3*3 매트릭스를 이용할 수 있다. 매트릭스를 이용하면 좀 더 세밀한 편집작업이 가능해지면 편집툴과 같은 조절툴을 만들 수 있고 무엇보다 연산시 Twip의 오차를 줄일 수 있다.
* Matrix
매트릭스는 우리말로는 행렬이다. 국어지만 정말 쉽게 말을 지은거 같다. 말 그대로 행을 열에 곱하고 값을 더한 값이 결과 값인 것이다.
* Twip
Twip이란 1픽셀의 값을 20Twips이라는 단위로 사용하는데 이동시 소수점의 값을 모니터에서 표현할 수 없어진다.
이러한 과정이 쌓이다 보면 1픽셀 이상의 거리오차를 발생할 수 있다.
mc.x += 1.5 -> 1,2,3.. (X) mc.x += 1.5 -> 1,3,4,6... (O)
[ Matrix 적용 메서드 ]
• BitmapData object 의 draw() method
• Graphics object 의 beginBitmapFill() method, beginGradientFill() method, or lineGradientStyle() method
[ 속성 ]
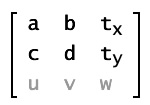
• matrix.a = 0 : 1행 1열의 값으로서, 가로크기 (%단위)
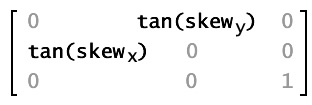
• matrix.b = 0 : 1행 2열의 값으로서, 세로기울기%단위)
• matrix.c = 0 : 2행 1열의 값으로서, 가로기울기(%단위)
• matrix.d = 0 : 2행 2열의 값으로서, 세로크기 (%단위)
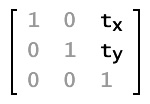
• matrix.tx = 0 : 수평으로 이동 startX (px단위)
• matrix.ty = 0 : 수직으로 이동 startY (px단위)
[ 변형(affine transformations) 주요 메서드나 성분 ]
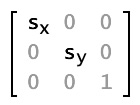
• matrix.scale( 1 , 1 ) : 크기
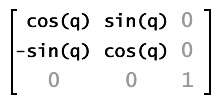
• matrix.rotate( 0 ) : 회전
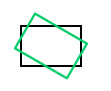
• skew : 기울기
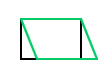
• matrix.translate( 0, 0 ); : translate(startX, startY)
• matrix.invert(); : 사용된 행렬의 조절값을 반대로 적용한다..(크기 0.5 -> 1.5 회전 90 -> -90 )
위의 성분처럼 3*3 매트릭스를 사용하여 크기나 회전, 이동 등을 할 수 있다. 단 일반 x,y...등 속성을 중복하여 사용할 때는 매트릭스의 값을 갱신시켜야 서로가 원활하게 반영된다.
'Matrix'에 해당되는 글 2건
- 2008.08.30 매트릭스(행렬) 1
- 2008.08.30 ColorMatrixFilter를 이용한 이미지 3대 (채도 , 밝기 , 대조)조절
AS3.0 Cookbook/필터와 변환2008. 8. 30. 14:02
[위 무비는 senocular라이브러리를 사용하였다]
AS3.0 Cookbook/필터와 변환2008. 8. 30. 13:23
AS3에 ColorMatrixFilter를 사용하여 채도나 밝기, 대조 값 등을 조절할 수 있다. ColorMatrixFilter는 5*4행렬의 값을 이용하여 주변의 픽셀값과 행렬의 값을 연산하여 적용하게 된다.
[ 채도변경 ]
a b c 0 0
d e f 0 0
g h i 0 0
0 0 0 1 0
위와 같은 행렬에 a~i까지의 변수에 값을 입력한다.
다음은 상수와 변수의 값을 설정하여 a~i의 값을 추출한 코드이다.
var _value:Number = value/100
var nRed:Number = 0.3086;
var nGreen:Number = 0.6094;
var nBlue:Number = 0.0820;
var a:Number = (1-_value) * nRed + _value;
var b:Number = (1-_value) * nGreen
var c:Number = (1-_value) * nBlue
var d:Number = (1-_value) * nRed
var e:Number = (1-_value) * nGreen + _value;
var f:Number = (1-_value) * nBlue
var g:Number = (1-_value) * nRed
var h:Number = (1-_value) * nGreen
var i:Number = (1-_value) * nBlue + _value;
[ 밝기변경 ]
a 0 0 0 0
0 a 0 0 0
0 0 a 0 0
0 0 0 1 0
위와 같이 RGB의 값에 동일한 곱하거나 나누어서(scale)값을 얻어 반영하거나
아래처럼 동일하게 이동(offset)하여 값을 설정하기도 한다.
1 0 0 0 a
0 1 0 0 a
0 0 1 0 a
0 0 0 1 0
[ 대조변경 ]
대조는 scale과 offset에 각각 동일한 값을 반영하여 설정한다.
a 0 0 0 b
0 a 0 0 b
0 0 a 0 b
0 0 0 1 0
[ 채도변경 ]
a b c 0 0
d e f 0 0
g h i 0 0
0 0 0 1 0
위와 같은 행렬에 a~i까지의 변수에 값을 입력한다.
다음은 상수와 변수의 값을 설정하여 a~i의 값을 추출한 코드이다.
var _value:Number = value/100
var nRed:Number = 0.3086;
var nGreen:Number = 0.6094;
var nBlue:Number = 0.0820;
var a:Number = (1-_value) * nRed + _value;
var b:Number = (1-_value) * nGreen
var c:Number = (1-_value) * nBlue
var d:Number = (1-_value) * nRed
var e:Number = (1-_value) * nGreen + _value;
var f:Number = (1-_value) * nBlue
var g:Number = (1-_value) * nRed
var h:Number = (1-_value) * nGreen
var i:Number = (1-_value) * nBlue + _value;
[ 밝기변경 ]
a 0 0 0 0
0 a 0 0 0
0 0 a 0 0
0 0 0 1 0
위와 같이 RGB의 값에 동일한 곱하거나 나누어서(scale)값을 얻어 반영하거나
아래처럼 동일하게 이동(offset)하여 값을 설정하기도 한다.
1 0 0 0 a
0 1 0 0 a
0 0 1 0 a
0 0 0 1 0
[ 대조변경 ]
대조는 scale과 offset에 각각 동일한 값을 반영하여 설정한다.
a 0 0 0 b
0 a 0 0 b
0 0 a 0 b
0 0 0 1 0
위 무비는 간단하게 각 행렬식만 따로 대입해 보았다. 저장이나 리셋의 기능은 생략~