* scroll(x , y)
다음 무비는 실행시 enterFrame에 의하여 -1씩 이동한다.
레이어에 어떤 효과나 투명도를 제어하여 주는 모션 말고도 비트맵 데이터 자체를 가공하여 만드는 BitmapData클래스에 pixelDissolve라는 메서드가 있다. 이 효과는 멋진 효과는 아니지만 따로 이러한 효과를 만들려면 고려해야할 것이 조금 있는 투자대비 효과는 별루인데 다행히 메서드로 지원한다.
* pixelDissolve( 가져올 BitmapData,반영할 영역,반영할 위치,seed,가져올 픽셀수,교체할 색상)
마지막 매개변수 교체색상은 원본과 같은 대상에 효과를 줄때 화면에 채울 색이 된다. 아래 무비처럼 원본이미지와 다른이미지가 교체하는 경우라면 해당사항이 없다.
이 메서드인 경우 실행 후 언제 멈추어야 할지 파악하는 속성은 없다. 따라서 어느 크기에 얼만큼 채워졌는지를 파악하여 조건문을 통하여 멈출 시점을 정해 주어야 한다. 보통 100*100 이미지라고 한다면 10000픽셀을 가지고 있고 numPixels 매개변수와 계산하여 10000픽셀을 다 채우면 정지하도록 한다.
이무비는 perlinNoise를 담고있는 원본소스를 만들어 이를 반영할 데이터에 Threshold 를 적용하였다.
0x00666666보다 적은 색상은 랜덤한 색상으로 교체하였고 마스크도 랜덤하게 채널을 제거하거나 추출하도록 하였다. 마스크 같은 경우 값의 범위가 커거 대부분은 채널 전체가 제거되는 일은 보기힘들고 거의 채널이 살아있다.
destBmp.threshold( srcBmp , srcBmp.rect , new Point() ,"<" , 0x00666666 ,
Math.random() * 0xFFFFFFFF , Math.random() * 0xFFFFFFFF , true );
1) 검사식은 소스의 컬러가 비교할 색상과의 비교식 < , > , <= , >= , == ,!= 를 통해 참이면 반영할 색상을
반영할 BitmapData에 반영한다.
현재는 랜덤하게 색을 채워 넣도록 하였다
2) 마스크는 제외하거나 추출할 채널을 결정한다.
- FF은 추출
- 00은 제외한다.
모든 채널이 있을 때 이러한 마스크에서 제외되는 채널에 따라 다양한 효과를 나타낸다.
3) 마지막 매개변수인 copySource는 설정이 true이고 검사를 만족하면 원본소스에서 데이터를 복사하여 대상에게 붙인다. copySource이 false이면 대상소스의 데이터에는 변화가 없다.

BitmapData를 복사하여 다른 BitmapData의 데이터로 활용하고자 할때는 copyPixels를 사용한다.
copyPixels은 마치 draw와 같은 역할을 하지만 보다 세부적으로 영역을 구분하여 비트맵 데이터를
가져올 수 있다.
* copyPixels( 복사할bitmapData , 복할 영역(Rectangle) , 붙일 위치(Point) )
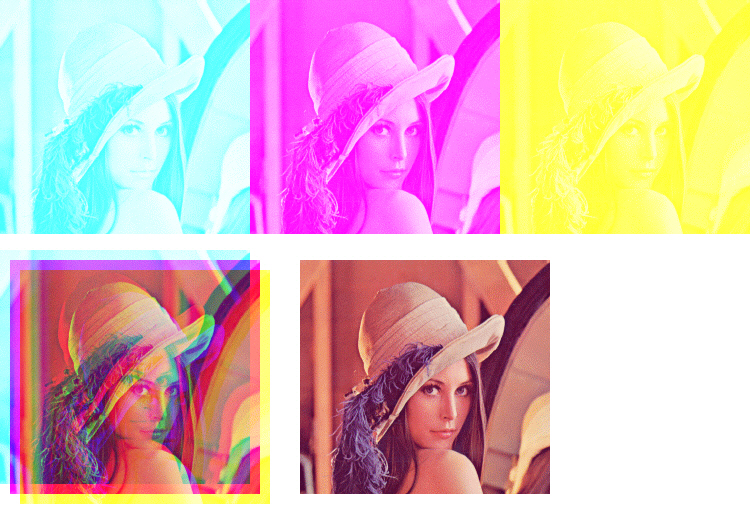
아래 무비는 레나를 불러와 원하는 영역을 복사한 다음 무비 전체영역을 덮고 있는 BitmapData에 붙였다. 왼쪽의 이미지는 원하는 부위를 10개로 잘라서 붙인것이고 오른쪽은 원본 크기대로 복사하여 그냥 붙이고 하트모양의 알파채널 이미지를 mergeAlpha로 사용하였다.
보다 추가적인 기능으로 복사할 때 알파채널소스를 복사할 수 도 있다. 이는 4변째 파라미터 부터 설정이 가능하다.
* copyPixels( ... 알파채널bitmapData , 알파채널bitmapData의 복사할 죄측상단 위치 , 알파채널사용여부 )
ps) 보안샌드박스 때문에 어쩔수 없이 결과 화면을 jpg로 올립니다.
비트맵 데이터에서 픽셀단위 색을 바꾸는 것을 setPixel이라는 메서드를 통해 바꿀 수 있었다. 이제는 데이터에 한부분을 차지하는 영역에 관하여 색을 바꾸는 메서드로는 fillRect와 floodFill메서드를 사용하여 바꾼다.
fillRect는 좌표와 크기를 Rectangle클래스로 정의하고 바꾸고자 하는 색의 정보를 32비트의 색상값으로
설정한다.
floodFill은 바꾸고자하는 지점(좌표)색상와 주변의 같은 색을 새로운 컬러로 바꿀 수 있다. 이것은 마치 포토샵의 페인트 버켓처럼 색과 주변영역의 컬러를 새로운 색상으로 교체하는데 파라미터는 바꾸고자하는 좌표와 새로운 색상값을 선언하면 된다.
위에 무비는 랜덤하게 fillRect를 사용하여 200개의 랜덤한 위치와 랜덤한 색상을 설정하여 Bitmap에 붙인 후
마우스클릭이 발생하면 해당 위치의 BitmapData의 색상과 주변색을 floodFill을 통하여 바꾸었다.
화면에 랜덤한 박스조각들 만들기
for( var i:int = 0; i<200; i++ ){
bitmap.fillRect( new Rectangle ( Math.random() * stage.stageWidth -25 ,
Math.random() * stage.stageHeight -25 ,
50 , 50 ) ,
Math.random() * 0xFFFFFFFF );
}
클릭 시 다음과 같은 코드가 실행 된다.
bitmap.floodFill( mouseX , mouseY , 0xFFFF0000 );
이처럼 BitmapData의 영역을 fillRect와 floodFill를 통해 새로운 컬러로 바꿀 수 있다.
BitmapData에는 붙투명 이미지인 24비트의 getPixel()과 setPixel(), 알파채널이 포함된 32비트의 투명데이터를 설정하는 getPixel32() , setPixel32()를 제공한다. 이는 데이터 안에 한픽셀에 해당하는 값을 읽거나 설정하기 위해 사용된다.
* setPixel32 / setPixel
데어터의 해당 좌표에 한 점의 색을 설정할 수 있다. setPixel는 24비트로 불투명 컬러를 지원하고 setPixel32 는 32비트로 불투명 - 반투명 - 투명의 컬러를 지원한다.
플래시 8버전 이후 벡터데이터 뿐만 아니라 비트맵 데이터도 다룰 수 있게 되었다..이는 더욱 발전하여 AS3에서도 제공을 하는데 포토샵만큼은 아니어도 필터링이라던가 레이어효과 등을 다룰수 있게 되었고 이를 통해 이미지 가공과 제작이 가능해 지게 된 것이다.
이러한 기능을 가지고 있는 클래스가 BitmapData클래스 이다. 이 클래스는 순수 데이터만을 관리하고 이를 디스플레이 리스트에 등록시킬수 있는 객체는 Bitmap이라는 클래스를 이용한다.
즉 이미지 픽셀정보는 BitmapData에 저장 관리하고 이를 화면에 보여줄 수 있는 몸통은 Bitmap인 것이다.
BitmapData( width , height , transparent , fillColor ) 클래스는 생성시 사용할 크기를 생성자에서 설정해야 한다. 현재로서는 생성자에서 반드시 2개의 값을 설정해야 하는데 폭과 높이를 설정하고 그 외 2개의 파라미터를 더 설정할 수있다.
transparent는 비트맵 데이터에 알파채널을 설정하는 Boolean값이다.
fillColor 는 32비트의 색상값을 가지는데 0xAARRGGBB로 앞에 투명도에 관한 AA값이 추가되어있다. 물론 투명한 데이터로 사용하려면 transparent는 true여야 한다.
생성한 BitmapData의 delegate변수에 draw라는 메서드를 사용하여 해당객체의 화면을 가져올 수 있다. 만약 Loader클래스안에 불러온 이미지인 경우 content로 접근하여도 Loader의 delegate로 접근하여도 데이터를 가져올 수있다. 이렇게 데이터를 취득하면 beginBitmapFill나 Bitmap클래스를 통해 화면에 붙이면 된다.
다음은 레나이미지를 불러온 Loader를 화면에 붙이고 BitmapData를 추출하여 화면에 붙여본 무비이다.

[ Public 속성 ]
height : int
[read-only] 비트맵 이미지의 높이(픽셀 단위)입니다.
rect : Rectangle
[read-only] 비트맵 이미지의 크기와 위치를 정의하는 사각형입니다.
transparent : Boolean
[read-only] 비트맵 이미지에서 픽셀별 투명도를 지원하는지 여부를 정의합니다.
width : int
[read-only] 비트맵 이미지의 폭(픽셀 단위)입니다.
[ Public 메서드 ]
BitmapData(width:int, height:int, transparent:Boolean = true, fillColor:uint = 0xFFFFFFFF)
지정된 폭과 높이로 BitmapData 객체를 만듭니다.
applyFilter(sourceBitmapData:BitmapData, sourceRect:Rectangle,
destPoint:Point, filter:BitmapFilter):void
소스 이미지와 filter 객체를 사용하여 필터링된 이미지를 생성합니다.
clone():BitmapData
원본 인스턴스를 내포된 비트맵까지 똑같이 복제한 새 BitmapData 객체를 반환합니다.
colorTransform(rect:Rectangle, colorTransform:ColorTransform):void
ColorTransform 객체를 사용하여 비트맵 이미지의 지정된 영역에서 색상 값을 조정합니다.
compare(otherBitmapData:BitmapData):Object
두 BitmapData 객체를 비교합니다.
copyChannel(sourceBitmapData:BitmapData, sourceRect:Rectangle,
destPoint:Point, sourceChannel:uint, destChannel:uint):void
현재 BitmapData 객체나 다른 BitmapData 객체의 채널에서 현재 BitmapData 객체의 채널로 데이터를 이전합니다.
copyPixels(sourceBitmapData:BitmapData, sourceRect:Rectangle,
destPoint:Point, alphaBitmapData:BitmapData = null,
alphaPoint:Point = null, mergeAlpha:Boolean = false):void
연장 효과나 회전 효과 또는 색상 효과 없이 이미지에서 픽셀을 조작할 수 있는 빠른 경로를 제공합니다.
dispose():void
BitmapData 객체를 저장하는 데 사용된 메모리를 비웁니다.
draw(source:IBitmapDrawable, matrix:Matrix = null,
colorTransform:ColorTransform = null, blendMode:String = null,
clipRect:Rectangle = null, smoothing:Boolean = false):void
Flash Player 벡터 렌더러를 사용하여 비트맵 이미지에 소스 표시 객체를 그립니다.
fillRect(rect:Rectangle, color:uint):void
사각형의 픽셀 영역을 지정된 ARGB 색상으로 채웁니다.
floodFill(x:int, y:int, color:uint):void
(x, y) 좌표에서 시작하는 이미지에서 색상 채우기 작업을 수행하여 특정 색상으로 채웁니다.
generateFilterRect(sourceRect:Rectangle, filter:BitmapFilter):Rectangle
지정된 BitmapData 객체와 소스 사각형 및 필터 객체를 기준으로 applyFilter() 메서드 호출이 적용될 대상 사각형을 결정합니다.
getColorBoundsRect(mask:uint, color:uint, findColor:Boolean = true):Rectangle
사각형 영역이 비트맵 이미지 내에서 지정된 색상의 모든 픽셀을 포함할지(findColor 매개 변수가 true로 설정된 경우) 또는 지정된 색상을 제외한 모든 픽셀을 포함할지(findColor 매개 변수가 false로 설정된 경우)를 결정합니다.
getPixel(x:int, y:int):uint
특정 지점(x, y)에서 BitmapData 객체의 RGB 픽셀 값을 나타내는 정수를 반환합니다.
getPixel32(x:int, y:int):uint
알파 채널 데이터와 RGB 데이터를 포함하는 ARGB 색상 값을 반환합니다.
getPixels(rect:Rectangle):ByteArray
픽셀 데이터의 사각형 영역에서 바이트 배열을 생성합니다.
hitTest(firstPoint:Point, firstAlphaThreshold:uint, secondObject:Object,
secondBitmapDataPoint:Point = null, secondAlphaThreshold:uint = 1):Boolean
하나의 비트맵 이미지와 특정한 점, 사각형 또는 다른 비트맵 이미지 간의 픽셀 수준 히트 감지를 수행합니다.
lock():void
이 BitmapData 객체를 변경할 때 BitmapData 객체를 참조하는 어떤 객체(예: Bitmap 객체)도 업데이트되지 않도록 이미지를 잠급니다.
merge(sourceBitmapData:BitmapData, sourceRect:Rectangle,
destPoint:Point,
redMultiplier:uint, greenMultiplier:uint, blueMultiplier:uint, alphaMultiplier:uint):void
소스 이미지에서 대상 이미지로 채널별 블렌드를 수행합니다.
noise(randomSeed:int, low:uint = 0, high:uint = 255, channelOptions:uint = 7,
grayScale:Boolean = false):void
임의의 노이즈를 나타내는 픽셀로 이미지를 채웁니다.
paletteMap(sourceBitmapData:BitmapData, sourceRect:Rectangle, destPoint:Point,
redArray:Array = null, greenArray:Array = null, blueArray:Array = null,
alphaArray:Array = null):void
각 채널에 하나씩 최대 네 개까지의 색상 팔레트 데이터 배열이 있는 이미지에서 색상 채널 값을 다시 매핑합니다.
perlinNoise(baseX:Number, baseY:Number, numOctaves:uint, randomSeed:int,
stitch:Boolean, fractalNoise:Boolean, channelOptions:uint = 7,
grayScale:Boolean = false, offsets:Array = null):void
Perlin 노이즈 이미지를 생성합니다.
pixelDissolve(sourceBitmapData:BitmapData, sourceRect:Rectangle,
destPoint:Point, randomSeed:int = 0, numPixels:int = 0, fillColor:uint = 0):int
소스 이미지에서 대상 이미지로, 혹은 같은 이미지를 사용하여 픽셀 디졸브(dissolve)를 수행합니다.
scroll(x:int, y:int):void
특정 (x, y) 픽셀 양만큼 이미지를 스크롤합니다.
setPixel(x:int, y:int, color:uint):void
BitmapData 객체의 단일 픽셀을 설정합니다.
setPixel32(x:int, y:int, color:uint):void
BitmapData 객체의 단일 픽셀에 대한 색상 및 알파 투명도 값을 설정합니다.
setPixels(rect:Rectangle, inputByteArray:ByteArray):void
바이트 배열을 픽셀 데이터의 사각형 영역으로 변환합니다.
threshold(sourceBitmapData:BitmapData, sourceRect:Rectangle, destPoint:Point,
operation:String, threshold:uint, color:uint = 0, mask:uint = 0xFFFFFFFF,
copySource:Boolean = false):uint
이미지의 픽셀 값을 지정된 임계값 기준으로 테스트하고 그 테스트를 통과한 픽셀을 새 색상 값으로 설정합니다.
unlock(changeRect:Rectangle = null):void
이 BitmapData 객체를 변경할 때 BitmapData 객체를 참조하는 임의의 객체(예: Bitmap 객체)도 업데이트되도록 이미지 잠금을 해제합니다.