플래시에는 Stage라고 하는 플레이어 가장 바깥에 감쌓여 있는 계층이 있다.
바로 이곳이 마우스 커서와 제일 먼저 닿는 부분이기도 하고 플레이어의 view패널 영역 전부를 차지하고 있는 유일무이한 영역이자 객체입니다.
그리고 SWF당 한개의 Stage가 주어지고 이를 통하여 작업한 객체를 addChild하거나 속성 등을 제어할 수 있습니다. (아래의 스테이지 보안 참고)
[ 속성 : 도움말 참조 ]
align : String
Flash Player 또는 브라우저에서 스테이지 정렬을 지정하는 StageAlign 클래스 값입니다.
| 값 |
세로 정렬 |
가로 쓰기 |
StageAlign.TOP |
위쪽 |
중앙 |
Stage |
아래쪽 |
중앙 |
Stage |
중앙 |
왼쪽 |
Stage |
중앙 |
오른쪽 |
Stage |
위쪽 |
왼쪽 |
Stage |
위쪽 |
오른쪽 |
Stage |
아래쪽 |
왼쪽 |
Stage |
아래쪽 |
오른쪽 |
displayState : String
사용할 표시 상태를 지정하는 StageDisplayState 클래스의 값입니다.
StageDisplayState.FULL_SCREEN : 플레이어 전체 화면에 걸쳐 Stage를 확장하도록 설정
StageDisplayState.NORMAL : 플레이어를 표준 Stage 표시 모드로 되돌리도록 설정
focus : InteractiveObject
키보드 포커스가 있는 대화형 객체입니다. 포커스가 설정되어 있지 않거나 포커스 객체가 호출하는 객체에서 액세스할 수 없는 보안 샌드박스에 속한 경우에는 null입니다.
stage.focus = 대상입력텍스트필드
frameRate : Number
스테이지의 프레임 속도를 확인하고 설정합니다.
stage.frameRate = 60
height : Number
표시 객체의 높이를 픽셀 단위로 나타냅니다.
단 값의 입력은 불가능 하고 값의 참조만 가능하다.
width : Number
표시 객체의 폭을 픽셀 단위로 나타냅니다.
* 위의 크기에 관련된 값은 무비의 크기가 아닌 무비에서 객체들이 있을 때 그 객체들의 폭의 합과 높이의 합이 반환된다. 가령 폭 500인 무비에 아무 객체도 없다면 stage.width는 0을 반환하고 폭이 100인 객체가 화면에 한개 있다면 stage.width는 100을 반환한다.
mouseChildren : Boolean
해당 객체의 자식에서 마우스 기능을 사용할 수 있는지 여부를 결정합니다.
복잡한 구조안에서 버튼이 중복되거나 마우스 사용 중지하고자 할 때 유용하다.
객체.mouseChildren = false 하면 해당 객체에 포함된 모든 계층의 마우스가 비활성화된다.
numChildren : int
[read-only]
해당 객체에 addChild()/addChildAt()등으로 붙어있는 자식 수를 반환합니다.
quality : String
Flash Player에서 사용할 렌더링 품질을 지정하는 StageQuality 클래스 값입니다.
StageQuality.LOW
그래픽이 앤티앨리어싱되지 않고 비트맵이 다듬어지지 않습니다.
StageQuality.MEDIUM
2 x 2 픽셀 격자를 사용하여 그래픽이 앤티앨리어싱되고 비트맵이 매끄럽게 다듬어지지 않습니다.
이 설정은 텍스트가 포함되지 않은 무비에 적합합니다.
StageQuality.HIGH
4 x 4 픽셀 격자를 사용하여 그래픽이 앤티앨리어싱되고 무비가 정적일 때 비트맵이 매끄럽게 다듬어집니다. Flash Player에서 사용하는 기본 렌더링 품질 설정입니다.
StageQuality.BEST
4 x 4픽셀 격자를 사용하여 그래픽이 앤티앨리어싱되고 비트맵은 항상 매끄럽게 처리됩니다.
scaleMode : String
사용할 크기 조절 모드를 지정하는 StageScaleMode 클래스 값입니다.
Stage
StageScaleMode.SHOW_ALL
StageScaleMode.NO_BORDER
StageScaleMode.NO_SCALE
showDefaultContextMenu : Boolean
Flash Player 컨텍스트 메뉴에서 기본 항목의 표시 또는 숨김을 지정합니다.
stageFocusRect : Boolean
포커스를 받은 객체의 경계선을 광선으로 표시할지 여부를 지정합니다.
stageHeight : int
Stage의 현재 높이를 픽셀 단위로 지정합니다.
stageWidth : int
Stage의 현재 폭을 픽셀 단위로 지정합니다.
tabChildren : Boolean
객체의 자식에서 탭 기능을 사용할 수 있는지 여부를 결정합니다.
textSnapshot : TextSnapshot
[read-only] 이 DisplayObjectContainer 인스턴스에 대한 TextSnapshot 객체를 반환합니다.
[ 스테이지 이벤트 테스트 ]
function run() {
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.BOTTOM_RIGHT;
stage.frameRate = 60
stage.addEventListener(Event.ACTIVATE, activateHandler);
stage.addEventListener(Event.RESIZE, resizeHandler);
stage.addEventListener(MouseEvent.CLICK, clickHandler);
stage.addEventListener(Event.ENTER_FRAME, mouseChk)
}
function activateHandler(event:Event):void {
trace("활성화된 이벤트: " + event.type);
}
function resizeHandler(event:Event):void {
trace("크기 재설정 이벤트: " + event.type);
sizeinfo.text = "무비폭: " + stage.stageWidth + " 무비높이: " + stage.stageHeight;
}
function clickHandler(event:MouseEvent):void {
selectInfo.text = event.target + "를 클릭하였다";
}
function mouseChk(event:Event):void {
xinfo.text = String( stage.mouseX )
yinfo.text = String( stage.mouseY )
}
run();
이 코드는 stage객체에 이벤트를 걸어서 스테이지 활성화 될때나 크기가 변화할 때
resize이벤트등 stage에 관한 테스트입니다.
위의 파일은
다운받아 플래시 플레이어에서 크기를 줄이거나 늘려 보세요~
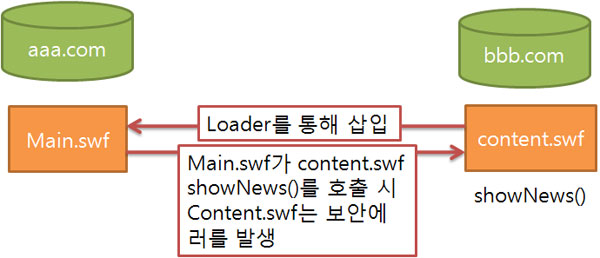
[ 참고 : 크로스 스크립팅에 대한 스테이지 보안 ]
경우에 따라서 이 Stage에 접근하려는 불려들여진 다른 SWF또는 불러온 SWF에서 불러들인 SWF의 메서드를 호출(크로스 스크립팅)하려면 Security.allowDomain()에서 보안샌드박스를 맞추어 주어야 한다.
가령 이미 Stage에 불려진 A.swf에서 B.swf를 불러들여 B의 run()이라는 메서드를 호출할 때 B.swf에는 A에 관하여 Security.allowDomain(A.swf가 있는 도메인)로 허용해야 합니다.
스테이지 보안 항목은 아래와 같다.
|
속성 |
메서드 |
|
align
|
showDefaultContextMenu
|
addChild()
|
|
displayState |
stageFocusRect
|
addChildAt()
|
|
frameRate |
stageHeight
|
addEventListener()
|
|
height
|
stageWidth
|
dispatchEvent()
|
|
mouseChildren
|
tabChildren
|
hasEventListener()
|
|
numChildren
|
textSnapshot
|
setChildIndex()
|
|
quality
|
width
|
willTrigger()
|
|
scaleMode
|