FileReference()에 기본적으로 OS다이얼로그 창을 제공하는 메서드를 지원한다. player10 이후에는 FileReference()만으로 무비에 불러오고 로컬에 저장까지 가능하다.
이러한 클래스를 상속받은 File()클래스는 같은 방법으로 로컬상의 파일을 불러오거나 저장을 할 수 있다.
* 다이얼로그 창 여는 메서드
File.browse() : 업로드할 파일을 선택할 수 있는 대화상자를 연다.
File.browseForDirectory() : 폴더를 선택하는 대화상자를 연다.
File.browseForOpen() : 파일을 오픈(불러오는)기능의 대화상자를 연다.
File.browseForOpenMultiple() : 여러개의 파일을 오픈(불러오는)기능의 대화상자를 연다.
File.browseForSave() : 파일을 저장하는 기능의 대화상자를 연다
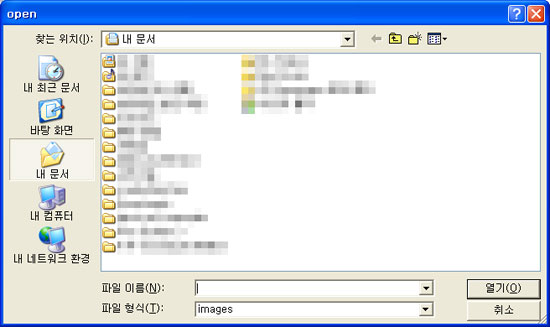
이러한 메서드들을 호출하면 그림과 같은 대화상자(다이얼로그창)이 나타난다.

그림을 보면 파일형식에 images라고 적혀 있고 실제로 jpg, gif, png 등 이미지 파일만 보여지고 불러올 수 있다 .
이는 browserXXX( 이름 , 파일필터 )를 호출 할 때 대화상자 이름과 파일필터를 인수 값으로 설정할 수 있다. 대화상자의 이름은 문자열로 설정하며 파일필터는 FileFilter()를 담은 배열이나 단독적인 파일필터를 사용하여 설정한다. FileFilter()에 설정된 파일형태만 다이얼로그창에 표현할 수 있다. 단 로드하고자 하는 형태가 아닌 다른형태의 파일형태가 존재하고 해당 이름을 창에서 직접 입력하여 불러오면 무비속으로 불려 진다. 당연히 사용할 수 없는 포맷이므로 그냥 사용하지 말고 내부에서 확장자 검사를 다시 한번 하여 사용하는 예외처리를 하는 것을 잊지말자.
이처럼 File을 delegate한 객체에 Event.SELECT이벤트를 사용하면 어떠한 파일을 선택하였거나 저장시 저장할 파일을 선택 또는 생성 하였을 때 Select이벤트가 발생하며 리스너에서 처리하면 된다.
AIR에서는 FileListEvent라는 이벤트를 추가로 제공한다. browseForOpenMultiple() 호출을 통해 여러개의 파일을 선택하였을 때 객체에 FileListEvent.SELECT_MULTIPLE을 리스너로 등록하면 이벤트의 files에 배열 형태로 파일들이 저장되게 된다. 또한 FileListEvent.DIRECTORY_LISTING 역시 디렉토리에 포함된 내용을 배열에 등록하는 이벤트도 지원한다.