일반 단색선이 아닌 그라디언트 선을 Graphics에서 lineGradientStyle() 메서드를 사용하여 설정한다.
lineGradientStyle()를 선언하기 전에 반드시 lineStyle()을 선언하여 선의 두께를 설정하여야 한다.
lineGradientStyle() 메서드에도 8개의 매개변수를 필요로 한다. 그라디언트 선의 매개변수와 beginGradientFill()과 같은 매개변수를 사용한다.
* 그라디언트 설정
type:String — 사용할 그래디언트 유형, 즉 GradientType.LINEAR 또는 GradientType.RADIAL을 지정하는 GradientType 클래스 값입니다.
colors:Array — 그래디언트에서 사용할 RGB 16진수 색상 값의 배열입니다(예: 빨강은 0xFF0000, 파랑은 0x0000FF 등).
alphas:Array — colors 배열에 있는 해당 색상의 알파 값 배열이며, 유효 값은 0부터 100까지입니다. Flash Player는 이 값이 0보다 작으면 0을 사용하고 100보다 크면 100을 사용합니다.
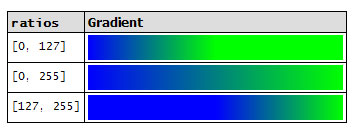
ratios:Array — 색상 배분 비율의 배열로, 유효한 값은 0부터 255까지입니다. 이 값은 색상이 100%로 샘플링되는 곳의 폭에 대한 백분율을 정의합니다. 값 0은 그래디언트 상자의 왼쪽을, 255는 그래디언트 상자의 오른쪽을 나타냅니다. 이 값은 그래디언트 상자보다 더 넓거나 좁을 수 있는 최종 그래디언트의 좌표 공간이 아니라 그래디언트 상자에서의 위치를 나타냅니다. colors 매개 변수의 각 값을 지정합니다.
예를 들어, 파랑과 녹색의 두 색상을 포함하는 선형 그래디언트의 경우 다음 그림에서는 ratios 배열의 서로 다른 값을 기준으로 그래디언트의 색상 배치를 보여 줍니다.

배열의 값은 [0, 63, 127, 190, 255]와 같이 순차적으로 증가해야 합니다.
matrix:Matrix (default = null) — flash.geom.Matrix 클래스에 의해 정의된 변형 행렬입니다. flash.geom.Matrix 클래스에 포함된 createGradientBox() 메서드를 사용하면 lineGradientStyle() 메서드와 함께 사용할 행렬을 편리하게 설정할 수 있습니다.
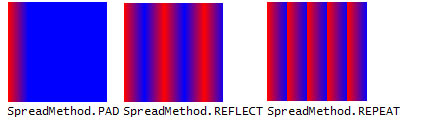
spreadMethod:String (default = "pad") — 사용할 스프레드 메서드를 지정하는 SpreadMethod 클래스 값입니다.

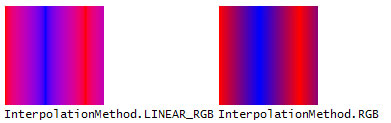
interpolationMethod:String (default = "rgb") — 사용할 값을 지정하는 InterpolationMethod 클래스 값입니다. 예를 들어, 두 색상 간의 간단한 선형 그래디언트를 생각해 볼 수 있습니다(spreadMethod 매개 변수를 SpreadMethod.REFLECT로 설정). 여러 가지 보간 방법은 다음과 같이 외양에 영향을 미칩니다.

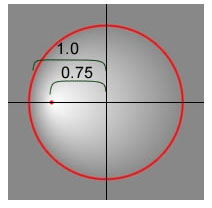
focalPointRatio:Number (default = 0) — 그래디언트의 초점 위치를 제어하는 숫자입니다. 값 0은 초점을 중앙에 설정합니다. 값 1은 초점을 한 원형 그래디언트의 테두리에, 값 -1은 초점을 원형 그래디언트의 다른 테두리에 둡니다. -1보다 작거나 1보다 큰 값은 -1 또는 1로 반올림됩니다. 다음 이미지는 focalPointRatio가 -0.75인 그래디언트를 보여 줍니다.

이처럼 복잡한 매개변수들을 설정하면 원하던 그라디언트 컬러를 갖는 선을 그릴수 있게 됩니다. 그러나 개인적인 입장에선 실무에 많이 사용될 것 같지는 않네요...이뻐야 쓰죠...이뻐야...
var _color:Array = [ "0xFF00000" , "0x00FF00" , "0x0000FF" ];
var _lineAlpha:Array = [1,1,1]
var _ratio:Array = [0, 128 ,255]
var _matrix:Matrix = new Matrix()
_matrix.createGradientBox(300,100,45,-100,100)
this.graphics.lineStyle(100,0,1,true,LineScaleMode.NORMAL,CapsStyle.SQUARE)
this.graphics.lineGradientStyle(GradientType.LINEAR, _color , _lineAlpha , _ratio , _matrix);
this.graphics.moveTo(100,100)
this.graphics.lineTo(400,100)


