'AS3.0 Cookbook/마스크와 드로잉'에 해당되는 글 8건
- 2008.07.30 마스크적용
- 2008.07.30 색채우기
- 2008.07.30 원그리기
- 2008.07.30 사각형 그리기
- 2008.07.30 선그리기
- 2008.07.30 그라디언트 선의 속성
- 2008.07.30 선의 속성
- 2008.07.30 그림을 그릴수 있는 Graphics클래스
앞서 lineTo나 drawRect , drawCircle...메서드등을 통해 그림을 그리게 되었다. 이제 그려놓은 객체에 색을 채워야 하는데 마찬가지로 Graphics클래스에서 다음의 메서드를 제공한다.
beginFill
- 단색을 채우는 메서드로 채울 색값과 투명도를 설정하는 2개의 파라미터가 필요하다.
* 매개변수
color:uint — 채우기 색상(0xRRGGBB)입니다.
alpha:Number (default = 1.0) — 채우기의 알파 값(0.0 ~ 1.0)입니다.
beginGradientFill
- 그라디언트 색을 채우는 8개의 파라미터가 있고 설정값은 그라디언트 속성을 참고하면 된다.
beginBitmapFill
- 외부에서 받은 이미지나 데이터를 bitmapData를 통해서 채우게 되며 4개의 파라미터가 있다.
* 매개변수
bitmap:BitmapData — 표시할 비트를 포함하는 투명 또는 불투명 비트맵 이미지입니다.
matrix:Matrix (default = null) — 비트맵의 변형을 정의하는 데 사용할 수 있는 행렬 객체(flash.geom.Matrix 클래스)입니다.
예를 들어, 다음 행렬을 사용하여 비트맵을 45도(pi/4 라디안) 회전할 수 있습니다.
matrix = new flash.geom.Matrix();
matrix.rotate(Math.PI/4);
repeat:Boolean (default = true) — true이면 비트맵 이미지가 반복되어 바둑판식 패턴을 이루고, 값이 false이면 비트맵 이미지가 반복되지 않고 해당 비트맵을 넘는 채우기 영역에 비트맵의 가장자리가 사용됩니다.
예를 들어, 다음과 같은 20 x 20픽셀의 바둑판 모양 비트맵을 생각해 볼 수 있습니다.
다음 예제와 같이 repeat가 true로 설정된 경우에는 비트맵 채우기가 비트맵을 반복합니다.

repeat가 false로 설정된 경우에는 비트맵 채우기가 비트맵 바깥쪽의 채우기 영역에 대해 가장자리 픽셀을 사용합니다.

smooth:Boolean (default = false) — false이면 확대된 비트맵 이미지가 최단입점 알고리즘을 사용하여 렌더링되며 픽셀화되어 나타납니다. true이면 확대된 비트맵 이미지가 쌍선형 알고리즘을 사용하여 렌더링됩니다. 일반적으로 최단입점 알고리즘을 사용한 렌더링이 더 빠릅니다.
마지막으로 이러한 채우기메서드를 사용하였으면 반드시 endFill()로 마무리를 지어야 채우기가 완성된다.
사각형을 그리고자 한다면 Graphics에 drawRect()와 모서리가 둥근 사각형인 drawRoundRect()와 drawRoundRectComplex()메서드를 사용하여 그릴 수 있다.
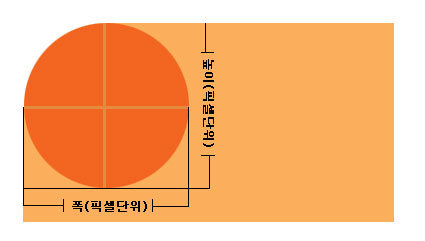
drawRect는 일반적인 사각박스로 위치와 크기를 설정하는 4개의 매개변수를 필요로한다.
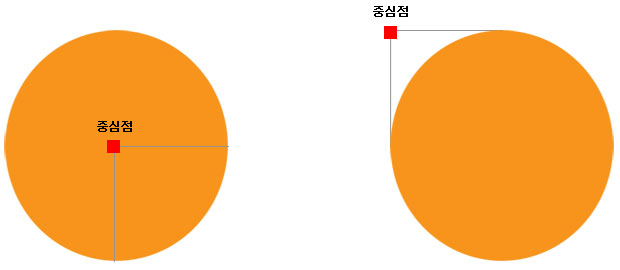
drawRoundRect는 모서리가 둥근 사각박스로 위치와 크기변수 외에 둥근정도를 설정하는 ellipseWidth와 ellipseHeight가있다. 이 두개의 값은 같은 타원을 4개의 모서리에 일괄 적용하는 원의 지름 값으로 사용한다.

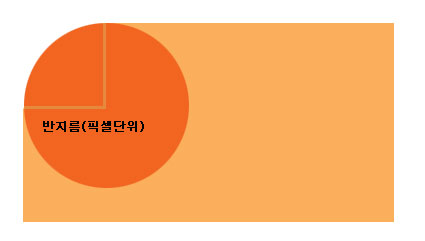
drawRoundRectComplex는 모서리가 둥근 정도를 보다 구체적으로 설정하는데 drawRect와 같이 위치와 크기를 설정하는 값 외에 각 모서리에 사용할 원의 지름을 설정할 수 있도록 4개의 원을 따로 그릴 수 있는 값이 추가 되어있다. 이때의 값은 drawRoundRect와 달리 원의 반지름을 설정하게 된다.

Graphics클래스에서 제공하는 선드로잉은 직선과 커브선을 제공하고 있다. 점선은 수학적 계산을 구하여 표현해야한다. 그리고 Graphics를 내장한 디스플레이 객체에서 graphics 메서드로 작업을 해야한다.
[ 직선그리기 ]
우선 드로잉이 가능한 객체에 직접 선을 그릴수 있도록 lineStyle()을 설정한다. 그리고 실제 좌표에 의해 선을 그리는 메서드인 lineTo(x,y)를 통해 직선을 그릴수 있다. 선상의 좌표외에 다른 좌표점부터 시작하는 선을 새로 그리려면 moveTo(x,y)를 통해 새로 선을 그릴 포인트로 이동해야 한다.
1) 사용할 선을 설정
this.graphics.lineStyle(1,0xFF0000)
2) 선을 그릴 시작점 설정
this.graphics.moveTo(100,100)
3) 시작점에서 부터 이어질 끝점 설정
this.graphics.lineTo(400,100)
4) 종료된 선의 끝점에서 이어질 끝점 설정
this.graphics.lineTo(400,200)
5) 새로 그릴 시작점 설정
this.graphics.moveTo(100,300)
6) 시작점에서 이어지 선의 끝점 설정
this.graphics.lineTo(400,300)
[ 커브선 그리기 ]
커브선은 일러스트의 베져라인을 생각하면 된다. 사용방법은 직선그리기와 같이 lineStyle()를 설정한 후에 curveTo( controlX , controlY, anchorX , anchorY )메서드로 커브선을 그리게 된다. curveTo에는 4개의 파라미터가 필요한데 앞에 2개의 값은 controlX와 controlY로서 제어점을 설정하는 값이고 뒤에 2개는 시작점부터 이어질 끝점의 좌표를 표현한다. 제어점을 제외하면 lineTo와 같은 역할을 한다.
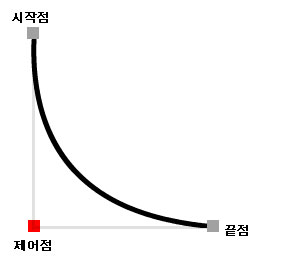
* 제어점
제어점은 두점사이 이어진 선이 거쳐가야하는 점을 의미한다. 정확하게는 선에 힘을 가하여 자신의 좌표로 끌어당기는 중력과도 같은 역할을 하는데 선이 반드시 그점까지 미치지는 않는다. 우주에 블랙홀이 지나가는 우주선을 당겼을 때 그 우주선의 궤도는 블랙홀 쪽으로 이끌리다가 다시 자신의 궤도로 돌아오는 것 처럼 궤적을 이루는 커브선이라고 생각하면 조금 쉬울지 모르겠다.

위와 같이 작용하는 제어점은 시작점은 0,0에서 끝점 200,200인 선이 있을 때 제어점의 위치를 0,200인 빨간점으로 설정한다. 반대로 제어점을 200,0으로 설정하였다면 위쪽으로 굽은 곡선이 만들어 질 것이다.
[ 점선 그리기 ]
점선은 lineTo나 curveTo등을 사용하여 작은 라인을 그리고 moveTo를 통하여 시작점을 일정한 간격대로 벌려나가야 한다.
일반 단색선이 아닌 그라디언트 선을 Graphics에서 lineGradientStyle() 메서드를 사용하여 설정한다.
lineGradientStyle()를 선언하기 전에 반드시 lineStyle()을 선언하여 선의 두께를 설정하여야 한다.
lineGradientStyle() 메서드에도 8개의 매개변수를 필요로 한다. 그라디언트 선의 매개변수와 beginGradientFill()과 같은 매개변수를 사용한다.
* 그라디언트 설정
type:String — 사용할 그래디언트 유형, 즉 GradientType.LINEAR 또는 GradientType.RADIAL을 지정하는 GradientType 클래스 값입니다.
colors:Array — 그래디언트에서 사용할 RGB 16진수 색상 값의 배열입니다(예: 빨강은 0xFF0000, 파랑은 0x0000FF 등).
alphas:Array — colors 배열에 있는 해당 색상의 알파 값 배열이며, 유효 값은 0부터 100까지입니다. Flash Player는 이 값이 0보다 작으면 0을 사용하고 100보다 크면 100을 사용합니다.
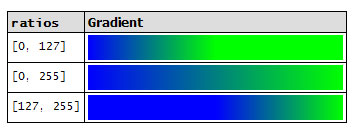
ratios:Array — 색상 배분 비율의 배열로, 유효한 값은 0부터 255까지입니다. 이 값은 색상이 100%로 샘플링되는 곳의 폭에 대한 백분율을 정의합니다. 값 0은 그래디언트 상자의 왼쪽을, 255는 그래디언트 상자의 오른쪽을 나타냅니다. 이 값은 그래디언트 상자보다 더 넓거나 좁을 수 있는 최종 그래디언트의 좌표 공간이 아니라 그래디언트 상자에서의 위치를 나타냅니다. colors 매개 변수의 각 값을 지정합니다.
예를 들어, 파랑과 녹색의 두 색상을 포함하는 선형 그래디언트의 경우 다음 그림에서는 ratios 배열의 서로 다른 값을 기준으로 그래디언트의 색상 배치를 보여 줍니다.

배열의 값은 [0, 63, 127, 190, 255]와 같이 순차적으로 증가해야 합니다.
matrix:Matrix (default = null) — flash.geom.Matrix 클래스에 의해 정의된 변형 행렬입니다. flash.geom.Matrix 클래스에 포함된 createGradientBox() 메서드를 사용하면 lineGradientStyle() 메서드와 함께 사용할 행렬을 편리하게 설정할 수 있습니다.
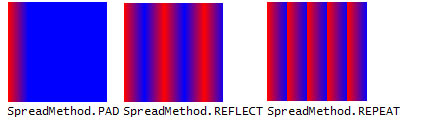
spreadMethod:String (default = "pad") — 사용할 스프레드 메서드를 지정하는 SpreadMethod 클래스 값입니다.

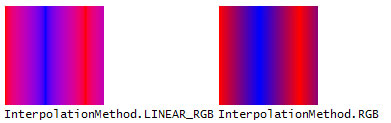
interpolationMethod:String (default = "rgb") — 사용할 값을 지정하는 InterpolationMethod 클래스 값입니다. 예를 들어, 두 색상 간의 간단한 선형 그래디언트를 생각해 볼 수 있습니다(spreadMethod 매개 변수를 SpreadMethod.REFLECT로 설정). 여러 가지 보간 방법은 다음과 같이 외양에 영향을 미칩니다.

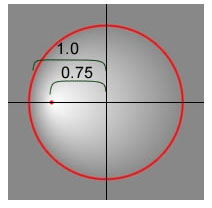
focalPointRatio:Number (default = 0) — 그래디언트의 초점 위치를 제어하는 숫자입니다. 값 0은 초점을 중앙에 설정합니다. 값 1은 초점을 한 원형 그래디언트의 테두리에, 값 -1은 초점을 원형 그래디언트의 다른 테두리에 둡니다. -1보다 작거나 1보다 큰 값은 -1 또는 1로 반올림됩니다. 다음 이미지는 focalPointRatio가 -0.75인 그래디언트를 보여 줍니다.

이처럼 복잡한 매개변수들을 설정하면 원하던 그라디언트 컬러를 갖는 선을 그릴수 있게 됩니다. 그러나 개인적인 입장에선 실무에 많이 사용될 것 같지는 않네요...이뻐야 쓰죠...이뻐야...
var _color:Array = [ "0xFF00000" , "0x00FF00" , "0x0000FF" ];
var _lineAlpha:Array = [1,1,1]
var _ratio:Array = [0, 128 ,255]
var _matrix:Matrix = new Matrix()
_matrix.createGradientBox(300,100,45,-100,100)
this.graphics.lineStyle(100,0,1,true,LineScaleMode.NORMAL,CapsStyle.SQUARE)
this.graphics.lineGradientStyle(GradientType.LINEAR, _color , _lineAlpha , _ratio , _matrix);
this.graphics.moveTo(100,100)
this.graphics.lineTo(400,100)
선은 Graphics의 lineStyle()메소드로 설정할 수 있다. 이 메소드에는 8개의 매개변수를 설정할 수있는데 각 값은 다음과 같다.
* 선의 설정
숫자를 지정하지 않았거나 매개 변수가 정의되지 않은 경우 선이 그려지지 않습니다. 0보다 작은 값이 전달될 경우 기본값은 0입니다. 값 0은 매우 가는 두께를 나타내며 최대 두께는 255입니다. 255보다 큰 값이 전달될 경우 기본값은 255입니다. | ||||||||||
color:uint (default = 0) — 선의 16진수 색상 값입니다. 예를 들어, 빨강은 0xFF0000, 파랑은 0x0000FF 등입니다. 값이 지정되지 않은 경우 기본값은 0x000000(검정)입니다. 선택 사항입니다. | ||||||||||
alpha:Number (default = 1.0) — 선 색상의 알파 값을 나타내는 숫자로, 유효한 값은 0부터 1까지입니다. 값이 지정되지 않은 경우 기본값은 1(단색)입니다. 값이 0보다 작으면 기본값은 0입니다. 값이 1보다 큰 경우 기본값은 1입니다. | ||||||||||
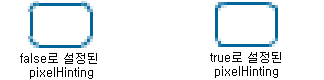
pixelHinting:Boolean (default = false) — 전체 픽셀로 획을 힌팅할 것인지 여부를 지정하는 부울 값입니다. 이 값은 곡선의 앵커 위치와 선 획 크기에 모두 영향을 줍니다. pixelHinting이 true로 설정되면 Flash Player는 선의 폭을 전체 픽셀 폭으로 힌팅합니다. pixelHinting이 false로 설정되면 곡선 및 직선에 분리가 발생할 수 있습니다. 예를 들어, 다음 그림에서는 lineStyle() 메서드에 사용된 pixelHinting 매개 변수가 다르게 설정된 것을 제외하고는 동일한 두 개의 둥근 사각형을 Flash Player가 렌더링하는 방법을 보여 줍니다(이미지는 차이점을 강조하기 위해 200%로 확대되었음). 
| ||||||||||
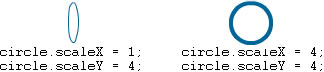
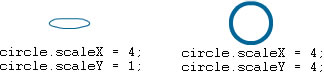
scaleMode:String (default = "normal") — 사용할 크기 조절 모드를 지정하는 LineScaleMode 클래스 값입니다.
| ||||||||||
caps:String (default = null) — 선 끝의 유형을 지정하는 CapsStyle 클래스 값입니다. 유효 값은 CapsStyle.NONE, CapsStyle.ROUND 및 CapsStyle.SQUARE입니다. 값이 지정되지 않으면 Flash에서는 둥근 끝을 사용합니다.
예를 들어, 다음 그림에서는 다양한  | ||||||||||
joints:String (default = null) — 각도에 사용된 연결 모양의 유형을 지정하는 JointStyle 클래스 값입니다. 유효 값은 JointStyle.BEVEL, JointStyle.MITER 및 JointStyle.ROUND입니다. 값이 지정되지 않으면 Flash에서는 둥근 연결을 사용합니다.
예를 들어, 다음 그림에서는 다양한 
| ||||||||||
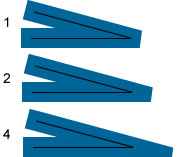
miterLimit:Number (default = 3) — 이음이 잘리는 한계를 나타내는 숫자입니다. 유효 값은 1부터 255까지입니다. 해당 범위 밖의 값은 1 또는 255로 수정됩니다. 이 값은 jointStyle이 "miter"로 설정된 경우에만 사용됩니다. miterLimit 값은 선이 만나 연결을 형성하는 점을 이음이 벗어날 수 있는 길이를 나타냅니다. 이 값은 선 miterLimit 인수가 2.5이고 예를 들어, 
|