자바에서 JVM처럼 플렉스/플래시cs3는 AVM2라는 기반위에서 작동한다.
as1,as2는 AVM1에서 구동되고 as3는 AVM2에서 구동되어지며 대부분의 컴퍼넌트와
라이브러리를 내장하고 있기 때문에 실제 개발에 필요한 소스나 용량부분을 어느정도 플러그인단에서
해결할 수 있다고 생각한다.
우선 AVM구동시 우리의 컴퓨트는 4가지의 메모리를 할당하게 된다.
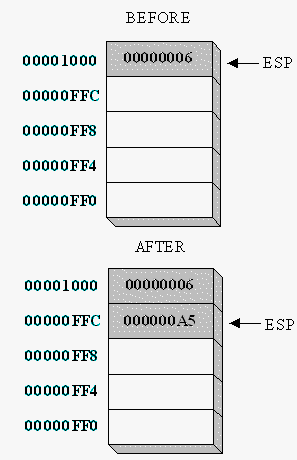
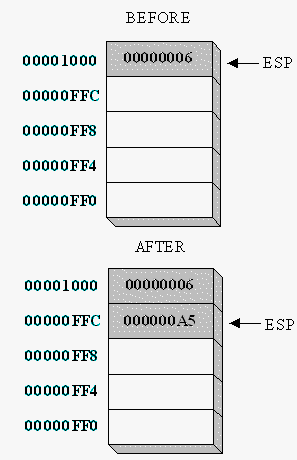
1) 스택영역(runtime stack) : 프로젝트를 실행시 사용하는 영역으로, 메모리를 이용하여 CPU에 의해 직접 관리되는 스택이다. 이는 함수를 호출하고 리턴하는데 있어서 필수적인 메커니즘이다. 런타임 스택은 항상 ESP(Extended Stack Pointer)레지스터를 이용하여 top을 가리키게 된다. 우리는 보통 스택의 개념을 설명할때 '쌓음'의 원리를 이용하여 아래서부터 위로 쌓여가는 것으로 설명하곤 한다. 하지만 IA-32아키텍쳐에서 스택은 아래로 자란다. 즉, 스택을 거꾸로 뒤집어 놓은 것이다.

<그림 1 : push동작>
2) 힙영역(garbage collection heap) : 동적 메모리 할당하는 영역으로 프로그래머가 개발시 변수등을 통하여 메모리 공간을 할당,소멸하는 영역이다. 이부분은 gc의 대상이 되어지고 system.gc실행시에 연결이 끊어진 변수나 객체는 메모리에서 제거된다.
3) 상수영역(constant & code segment) : 정적영역으로 static, const등을 할당하는 공간으로 값의 수정이나 제거가 불가능 하다.
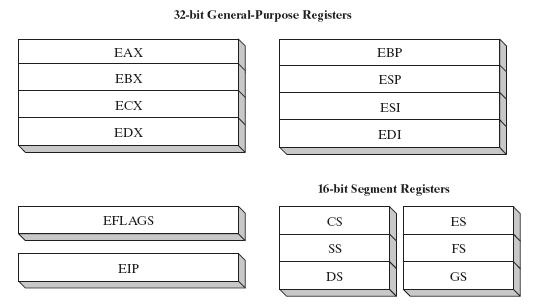
4) 레지스터 영역 : 프로세서 실행 관련 메모리할당부분으로 CPU 안에 있는 고속 저장 장소이며 일반 메모리보다 훨씬 빠른 속도로 접근되도록 설계되었다. 레지스터의 종류로는 8개의 범용 레지스터와 6개의 세그먼트 레지스터, 프로레서 상태 플래그 레지스터(EFLAGS)와 명령어 포인터(EIP)가 있다.
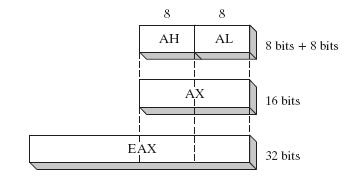
범용 레지스터(General-Purpose Register) : 범용 레지스터는 계산과 데이터 전송에 주로 사용된다. 다음 그림에서 보듯이 각 레지스터는 하나의 32비트 값이나 두 개의 16비트 값으로 다룰 수 있다. 16비트 값은 다시 2개의 8비트 값으로 다룰 수 있다.
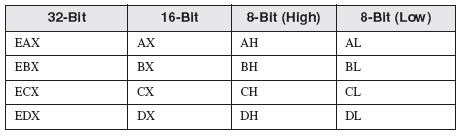
32비트 값이 16비트와 8비트 값으로 각각 구분될 수 있는 레지스터는 다음과 같다.
나머지 범용 레지스터는 하위 16비트에 대해서만 특정한 이름을 갖는다.
*용도(Uses)
-EAX(Accumulator Register) :
전송 및 연산에 사용. 곱셈과 나눗셈 명령어에 자동적으로 사용됨.
-EBX(Base Register) :
전송 및 연산에 사용. 번지의 간접 지정에 사용할 수도 있음.
-ECX(Count Register) :
전송 및 연산에 사용. 루프 카운터로 사용
-EDX(Data Register) :
전송 및 연산에 사용. 일부 연산 명령에 있어서 EAX와 함께 사용.
-ESI(Source Index) :
고속 메모리 전송 명령어에서 사용. 번지의 간접 지정에 사용. 스트링 명령에 있어서, 메모리로부터 레지스터로 데이터를 전송하기 위한 소스 번지의 지정에 사용.
-EDI(Destination Index) :
고속 메모리 전송 명령어에서 사용. 번지의 간접 지정에 사용. 스트링 명령에 있어서, 레지스터로부터 메모리에 데이트를 전송하기 위한 수신되는 목적번지를 지정할 때 사용.
-EBP(Base Pointer) :
일반적인 계산과 데이터 전송에 사용되지 말아야 함. 스택상의 데이터 번지를 간접 지정할 때 사용. 함수 매개 변수와 지역 변수를 참조하기 위해 사용.
-ESP(Stack Pointer) :
보통의 계산과 데이터 전송에는 거의 사용되지 않음. 스텍의 최신 데이터가 저장되는 번지를 나타냄.
세그먼트 레지스터(Segment Register) : 실제 모드에서 세그먼트 레지스터는 세그먼트(Segment)라고 하는 미리 할당된 메모리 영역의 시작주소를 가리킨다. 보호 모드에서 세그먼트 레지스터는 세그먼트 서술자 테이블에 대한 포인터를 갖는다. 몇몇 세그먼트는 프로그램 명령어(코드)를 저장하고 다른 세그먼트들은 변수(데이터)를 저장하고 스텍 세그먼트(Stack Segment)라고 하는 또 다른 세그먼트는 함수의 지역 변수와 함수 매개변수를 저장한다.
CS(Code Segment) : 프로그램의 실행 명령어들이 내장되는 메모리 영역의 시작위치를 보관
SS(Stack Segment) : 스택으로 사용되는 메모리 영역의 시작위치를 보관
DS(Data Segment) : 데이터가 저장되는 메모리 영역의 시작위치를 보관
ES(Extra Segment) : 변수들을 위한 추가 메모리 영역의 시작위츠를 보관
FS :
GS :
명령어 포인터(EIP : Extended Instruction Pointer) : 실행항 다음 명령어의 주소를 포함
[출처] 1. 레지스터(Register)|작성자 파란바다
tip) 함수의 동작 원리
스택(stack)이라는 자료구조를 이용해 함수 호출이 가능하다는 것을 이야기 하고 싶을 뿐이다. 함수를 호출하게 되면 제어가 그 곳으로 넘어가야 하니까, 이전의 인스트럭션 포인터(EIP)레지스터를 어딘가에 저장시켜놨다가 나중에 다시 불러와야 할 것이다. 그런데 함수 여러개가 중첩되어 호출되었다면, 인스트럭션 포인터를 저장하는 자료구조는 가장 나중에 들어간 자료가 가장 먼저 나와야 올바르게 수행될 것이다. 즉, LIFO(Last-In, First-Out)여야 한다. 그렇다면 스택을 사용하여야 한다는 것은 두말할 필요도 없을 것이다.
개념이 비슷할 뿐 어셈블리어에서는 프로시져(Procedure)라고 한다.
tip) 레지스터 영역과 램영역
램과 레지스터 영역의 연산 속도의 차이는 수십~수백배의 차이가 발생한다.
* 화면에 보이기까지 과정
1 유니코드(utf-8)로 제작된 소스 : 우리가 신나게 개발하는 소스코드, *.as
2 컴파일(바이트코드로 변환) : 컴파일을 하면 바이트코드 형태인 swf파일로 변환한다.
3 .swf(반기계어)
4 인터프리터(JVM또는 AVM) : swf의 바이트 코드를 해석하기 위한 장치또는 플러그인/플레이어
5 실행결과