개발시 특히 AS3로 개발하는 것은 보통 UI나 front 단계가 많이 있다... 앞으로 Math를 변형하거나 개량한 NumberUtilies클래스에 들어가기게 앞서 Math클래스를 간단하 살펴보고 넘어가도록 한다.
Math클래스는 상수로서 어디서든 delegate없이 사용이 가능하며 수학적 함수나 값을 표현하는 메서드들로 구성되어있다.
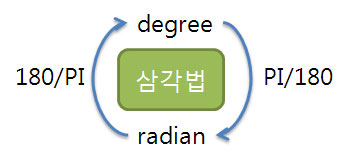
* 라디안 값을 계산하려면 다음 공식을 사용합니다.
radians = degrees * Math.PI/180
* 라디안에서 각도를 계산하려면 다음 공식을 사용합니다.
degrees = radians * 180/Math.PI
다음 예제에서는 45도 각도의 사인을 계산하기 위해 수식을 매개 변수로 전달합니다.
Math.sin(45 * Math.PI/180)Math.sin(.7854)
참고: Math 함수 acos, asin, atan, atan2, cos, exp, log, pow, sin 및 sqrt는 CPU 또는 운영 체제에 사용되는 알고리즘에 따라 결과 값이 조금씩 다를 수 있습니다. Flash Player에서는 CPU(CPU가 부동 소수점 계산을 지원하지 않는 경우 운영 체제)를 호출하여 이러한 함수를 계산하므로 사용 중인 CPU 또는 운영 체제에 따라 결과가 약간 달라집니다.
[ 메서드 ]
abs(val:Number):Number
[static]
매개 변수 val에 의해 지정된 숫자의 절대값을 계산하고 반환합니다.
trace( Math.abs(25.55) ) // 출력 : 25.55
trace( Math.abs(-25.55) ) // 출력 : 25.55
ceil(val:Number):Number
[static]
지정된 숫자나 표현식의 올림값을 반환합니다.
trace( Math.ceil( 10.01 ) ) // 출력 : 11
floor(val:Number):Number
[static]
매개 변수 val에 지정된 숫자 또는 표현식의 내림값을 반환합니다.
trace( Math.floor( 10.99 ) ) // 출력 : 10
exp(val:Number):Number
[static]
자연 로그의 밑수(e)를 매개 변수 x에 지정된 지수로 거듭제곱한 값을 반환합니다.
log(val:Number):Number
[static]
매개 변수 val의 자연 로그를 반환합니다.
max(val1:Number, val2:Number, ... rest):Number
[static]
val1과 val2 또는 더 많은 값을 평가하고 가장 큰 값을 반환합니다.
trace( Math.max( 0 , 10 , 55 , 16 , 50) ) // 출력 : 55
min(val1:Number, val2:Number, ... rest):Number
[static]
val1과 val2 또는 더 많은 값을 평가하고 가장 작은 값을 반환합니다.
trace( Math.min( 0 , 10 , 55 , 16 , 50) ) //출력 : 0
pow(val1:Number, val2:Number):Number
[static]
val1을 val2만큼 거듭제곱한 값을 계산하여 반환합니다.
trace( Math.pow( 2 , 1) ) // 출력 : 2
trace( Math.pow( 2 , 2) ) // 출력 : 4
trace( Math.pow( 2 , 3) ) // 출력 : 8
trace( Math.pow( 2 , 4) ) // 출력 : 16
random():Number
[static]
0 <= n < 1인 경우 의사 난수 n을 반환합니다. 이전에는 값의 범위를 정하여 0부터 값까지의 값을 정수로 반환하였으나 지금은 소수점 포함 16자리수의 난수로 반환한다. 따라서 필요한 값을 얻기위해서는 적절한 연상을 하여야 한다.
var num:Number = Math.random( ) * 100
trace( num ) // 출력 : 89.60435190238059
trace( Math.round( num) ) // 출력 : 90
round(val:Number):Number
[static]
매개 변수 val의 값을 가장 가까운 정수로 반올림하여 반환합니다.
trace( Math.round( 10.90) ) // 출력 : 11
trace( Math.round( 10.5) ) // 출력 : 11
trace( Math.round( 10.49) ) // 출력 : 10
trace( Math.round( 10.10) ) // 출력 : 10
sqrt(val:Number):Number
[static]
지정된 숫자의 제곱근을 계산하여 반환합니다.
trace( Math.sqrt( 4 ) ) // 출력 : 2
trace(2 * 2 ) // 출력 : 4
trace( Math.sqrt( 10 ) ) // 출력 : 3.1622776601683795
trace( Math.round( 3.1622776601683795 * 3.1622776601683795 ) ) // 출력 : 10
sin(angleRadians:Number):Number
[static]
지정된 각도의 사인을 라디안 단위로 계산하여 반환합니다.
cos(angleRadians:Number):Number
[static]
지정된 각도의 코사인을 라디안 단위로 계산하여 반환합니다.
tan(angleRadians:Number):Number
[static]
지정된 각도의 탄젠트를 계산하여 반환합니다.
asin(val:Number):Number
[static]
매개 변수 val에 지정된 숫자의 아크사인을 라디안 단위로 계산하여 반환합니다.
trace( Math.asin( -1 ) * 180/Math.PI ); // 출력 : -90
trace( Math.asin( 0 ) * 180/Math.PI ); // 출력 : 0
trace( Math.asin( 1 ) * 180/Math.PI ); // 출력 : 90
acos(val:Number):Number
[static]
매개 변수 val에 지정된 숫자의 아크코사인을 라디안 단위로 계산하여 반환합니다.
trace( Math.acos( -1 ) * 180/Math.PI ); // 출력 : 180
trace( Math.acos( 0 ) * 180/Math.PI ); // 출력 : 90
trace( Math.acos( 1 ) * 180/Math.PI ); // 출력 : 0
atan(val:Number):Number
[static]
매개 변수 val에 지정된 탄젠트 값에 해당하는 각도를 라디안 단위로 계산하여 반환합니다.
atan2(y:Number, x:Number):Number
[static]
y/x 점의 각도를 라디안 단위로 계산하여 반환합니다. 각도를 측정할 때는 원의 x 축에서부터 반시계 방향으로 측정합니다. 0,0은 원의 중심을 나타냅니다.
trace( Math.atan2( 100 , 100 )* 180/Math.PI ); // 출럭 : 45
[ 상수 ]
E : Number = 2.71828182845905
[static]
자연 로그의 밑수에 대한 수학 상수이며 e로 표현됩니다.
LN10 : Number = 2.302585092994046
[static]
10의 자연 로그에 대한 수학 상수입니다. 이 상수는 loge10으로 표현되며 근사값은 2.302585092994046입니다.
LN2 : Number = 0.6931471805599453
[static]
2의 자연 로그에 대한 수학 상수입니다. 이 상수는 loge2로 표현되며 근사값은 0.6931471805599453입니다.
LOG10E : Number = 0.4342944819032518
[static]
밑수가 10인 상수 e(Math.E)의 로그에 대한 수학 상수입니다. 이 상수는 log10e로 표현되며 그 근사값은 0.4342944819032518입니다.
LOG2E : Number = 1.442695040888963387
[static]
밑수가 2일 때 상수 e의 로그(log2e)에 대한 수학 상수이며 근사값은 1.442695040888963387입니다.
PI : Number = 3.141592653589793
[static]
원주율에 대한 수학 상수입니다. 이 상수는 pi로 표시되며 값은 3.141592653589793입니다.
SQRT1_2 : Number = 0.7071067811865476
[static]
1/2의 제곱근에 대한 수학 상수이며 근사값은 0.7071067811865476입니다.
SQRT2 : Number = 1.4142135623730951
[static]
2의 제곱근에 대한 수학 상수이며 근사값은 1.4142135623730951입니다.